Scheduling: Difference between revisions
Created page with " Creating and managing patient charts in VEHRDICT is a streamlined process. The interface allows for the comprehensive input of patient data, including demographics, insurance details, and medical encounters. The Schedule Home screen facilitates the organization of all upcoming appointments in a clean and efficient manner for the medical professional. This centralized system ensures that all pertinent patient information, such as invoicing and dictation records, is eas..." |
No edit summary |
||
| Line 1: | Line 1: | ||
<!DOCTYPE html> | |||
<html lang="en"> | |||
<head> | |||
<meta charset="UTF-8"> | |||
<meta name="viewport" content="width=device-width, initial-scale=1.0"> | |||
<title>Scheduling - Vehrdict Support Wiki</title> | |||
<style> | |||
body { | |||
font-family: Arial, sans-serif; | |||
line-height: 1.6; | |||
margin: 20px; | |||
background-color: #f9f9f9; | |||
color: #333; | |||
} | |||
.container { | |||
max-width: 900px; | |||
margin: 0 auto; | |||
padding: 20px; | |||
background-color: #fff; | |||
border-radius: 8px; | |||
box-shadow: 0 0 10px rgba(0, 0, 0, 0.1); | |||
} | |||
h1 { | |||
text-align: center; | |||
color: #007BFF; | |||
} | |||
p { | |||
margin-bottom: 20px; | |||
} | |||
.step { | |||
margin-top: 20px; | |||
} | |||
.step img { | |||
width: 100%; | |||
border: 1px solid #ccc; | |||
border-radius: 8px; | |||
margin-top: 10px; | |||
} | |||
.step h2 { | |||
font-size: 1.2em; | |||
color: #0056b3; | |||
} | |||
.highlight { | |||
font-weight: bold; | |||
} | |||
</style> | |||
</head> | |||
<body> | |||
<div class="container"> | |||
<h1>Scheduling - Vehrdict Support Wiki</h1> | |||
<p>Creating and managing patient charts in Vehrdict is a streamlined process. The interface allows for the comprehensive input of patient data, including demographics, insurance details, and medical encounters.</p> | |||
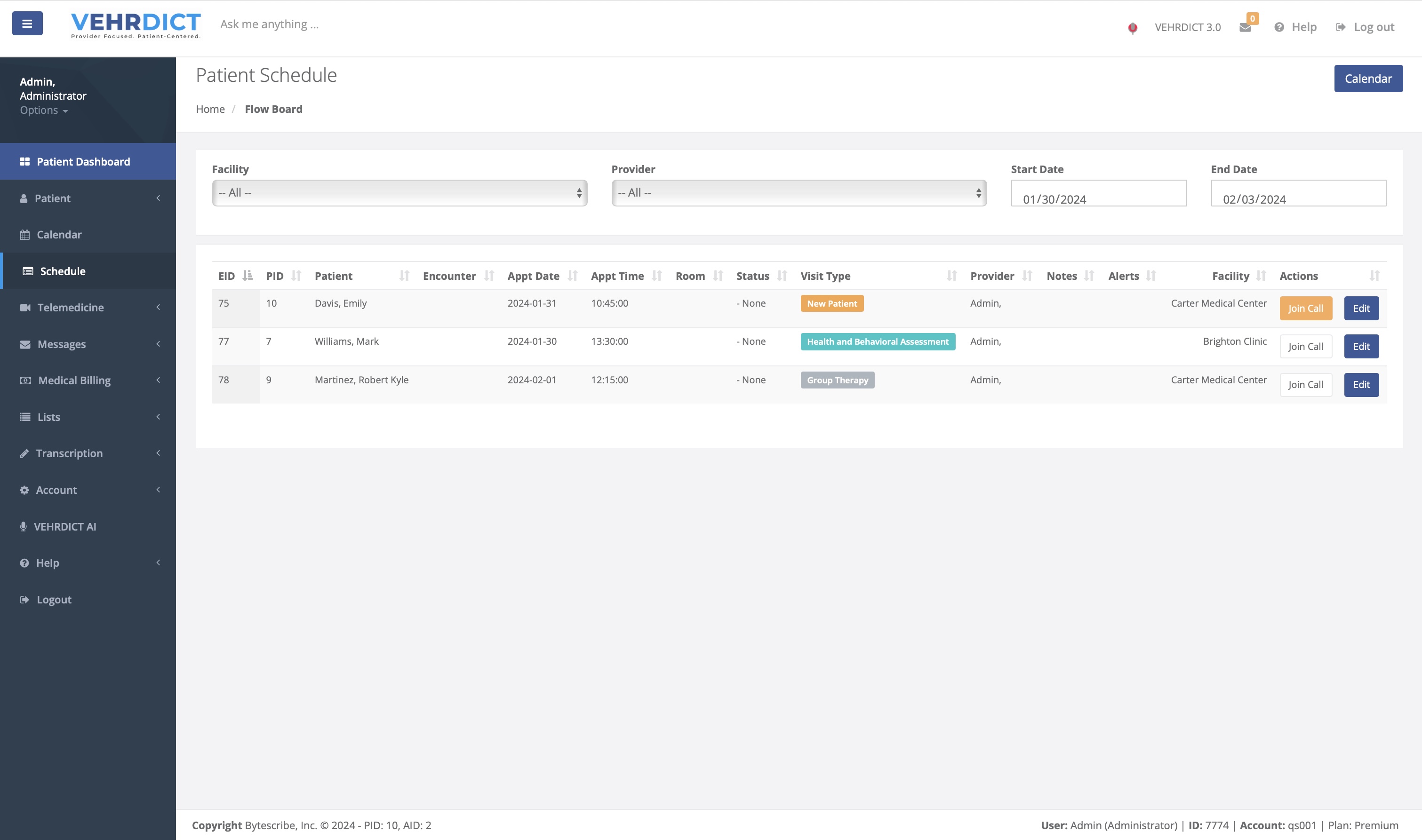
<p>The <span class="highlight">Schedule Home</span> screen facilitates the organization of all upcoming appointments in a clean and efficient manner for the medical professional. This centralized system ensures that all pertinent patient information, such as invoicing and dictation records, is easily accessible and editable, contributing to a cohesive medical management experience.</p> | |||
<div class="step"> | |||
<h2>Step 1: View Schedule</h2> | |||
<p>On this page, the medical professional has the opportunity to easily join telemedicine calls, edit upcoming events, and see their day at a glance through a color-coordinated scheduling system.</p> | |||
<img src="/mnt/data/file-rfeD84mIMd064KMfbIqenx7t" alt="Schedule Home"> | |||
</div> | |||
<div class="step"> | |||
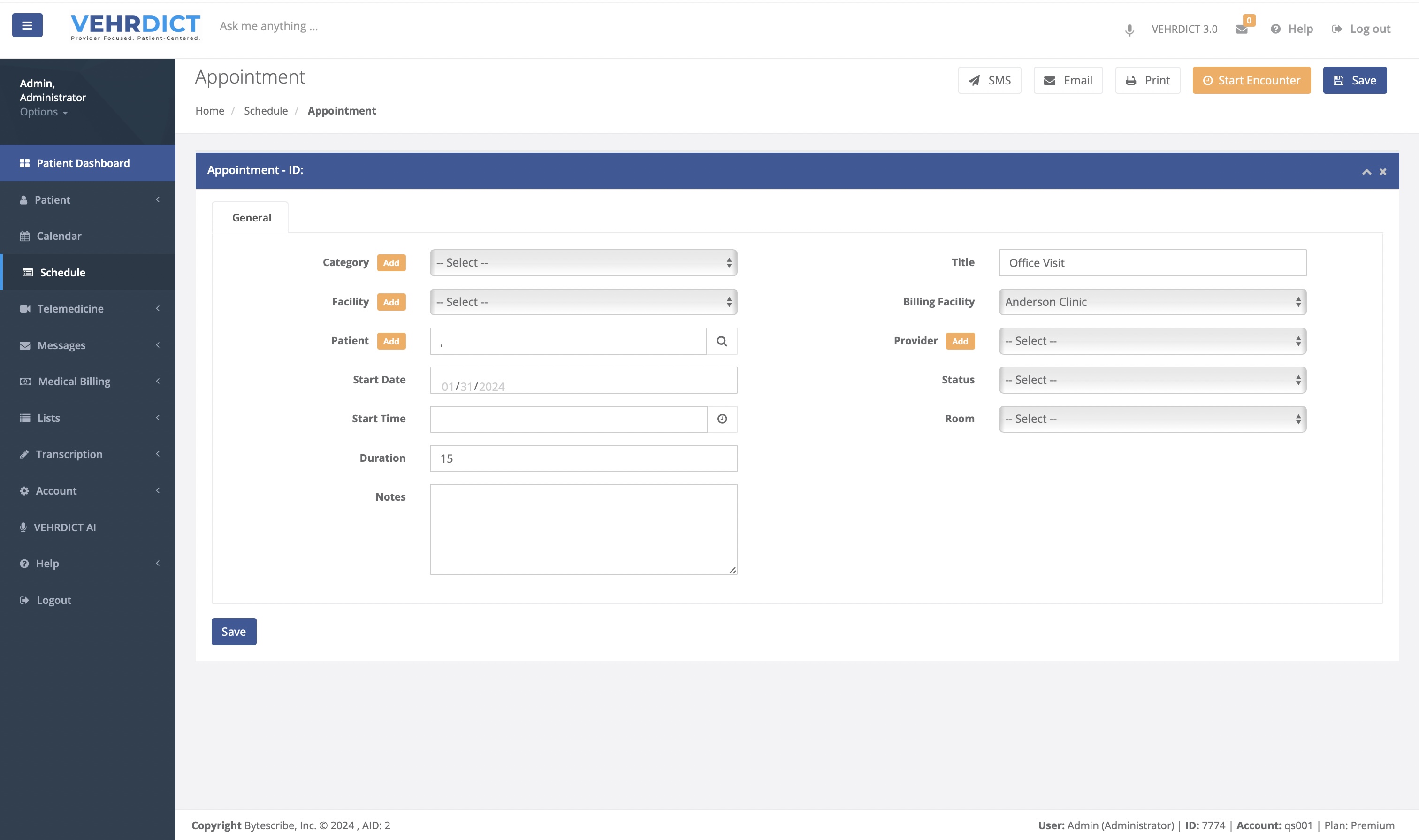
<h2>Step 2: Scheduling Patient Data in Vehrdict</h2> | |||
<p>Accurate entry of patient data and insurance information into Vehrdict is essential for each patient profile. This foundational step ensures that all subsequent medical documentation, billing, and insurance claims are handled efficiently and correctly, contributing to the streamlined management of patient care.</p> | |||
<img src="/mnt/data/file-gnuPL5JUK7E5Nmbth0l2V1HL" alt="Scheduling Patient Data"> | |||
</div> | |||
<div class="step"> | |||
<h2>Step 3: Edit Appointments</h2> | |||
<p>When the user selects the <span class="highlight">edit</span> option, they are then redirected to the <span class="highlight">new appointment</span> page to create a new event for a specific patient.</p> | |||
<img src="/mnt/data/file-gnuPL5JUK7E5Nmbth0l2V1HL" alt="Edit Appointments"> | |||
</div> | |||
</div> | |||
</body> | |||
</html> | |||
Creating and managing patient charts in VEHRDICT is a streamlined process. The interface allows for the comprehensive input of patient data, including demographics, insurance details, and medical encounters. | Creating and managing patient charts in VEHRDICT is a streamlined process. The interface allows for the comprehensive input of patient data, including demographics, insurance details, and medical encounters. | ||
Revision as of 13:56, 3 June 2024
<!DOCTYPE html> <html lang="en"> <head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Scheduling - Vehrdict Support Wiki</title>
<style>
body {
font-family: Arial, sans-serif;
line-height: 1.6;
margin: 20px;
background-color: #f9f9f9;
color: #333;
}
.container {
max-width: 900px;
margin: 0 auto;
padding: 20px;
background-color: #fff;
border-radius: 8px;
box-shadow: 0 0 10px rgba(0, 0, 0, 0.1);
}
h1 {
text-align: center;
color: #007BFF;
}
p {
margin-bottom: 20px;
}
.step {
margin-top: 20px;
}
.step img {
width: 100%;
border: 1px solid #ccc;
border-radius: 8px;
margin-top: 10px;
}
.step h2 {
font-size: 1.2em;
color: #0056b3;
}
.highlight {
font-weight: bold;
}
</style>
</head> <body>
Scheduling - Vehrdict Support Wiki
Creating and managing patient charts in Vehrdict is a streamlined process. The interface allows for the comprehensive input of patient data, including demographics, insurance details, and medical encounters.
The Schedule Home screen facilitates the organization of all upcoming appointments in a clean and efficient manner for the medical professional. This centralized system ensures that all pertinent patient information, such as invoicing and dictation records, is easily accessible and editable, contributing to a cohesive medical management experience.
Step 1: View Schedule
On this page, the medical professional has the opportunity to easily join telemedicine calls, edit upcoming events, and see their day at a glance through a color-coordinated scheduling system.
<img src="/mnt/data/file-rfeD84mIMd064KMfbIqenx7t" alt="Schedule Home">
Step 2: Scheduling Patient Data in Vehrdict
Accurate entry of patient data and insurance information into Vehrdict is essential for each patient profile. This foundational step ensures that all subsequent medical documentation, billing, and insurance claims are handled efficiently and correctly, contributing to the streamlined management of patient care.
<img src="/mnt/data/file-gnuPL5JUK7E5Nmbth0l2V1HL" alt="Scheduling Patient Data">
Step 3: Edit Appointments
When the user selects the edit option, they are then redirected to the new appointment page to create a new event for a specific patient.
<img src="/mnt/data/file-gnuPL5JUK7E5Nmbth0l2V1HL" alt="Edit Appointments">
</body> </html>
Creating and managing patient charts in VEHRDICT is a streamlined process. The interface allows for the comprehensive input of patient data, including demographics, insurance details, and medical encounters.
The Schedule Home screen facilitates the organization of all upcoming appointments in a clean and efficient manner for the medical professional. This centralized system ensures that all pertinent patient information, such as invoicing and dictation records, is easily accessible and editable, contributing to a cohesive medical management experience.
On this page, the medical professional has the opportunity to easily join telemedicine calls, edit upcoming events, and see their day at a glance through a color coordinated scheduling system.
Scheduling Patient Data in VEHRDICT
Accurate entry of patient data and insurance information into VEHRDICT is essential for each patient profile. This foundational step ensures that all subsequent medical documentation, billing, and insurance claims are handled efficiently and correctly, contributing to the streamlined management of patient care.
When the user selects the edit option they are then redirected to the new appointment page to create a new event for a specific patient.