Scheduling: Difference between revisions
No edit summary |
No edit summary |
||
| Line 1: | Line 1: | ||
<div class="container"> | <div class="container"> | ||
<h1>Scheduling | <h1>Scheduling</h1> | ||
<p>Creating and managing patient charts in Vehrdict is a streamlined process. The interface allows for the comprehensive input of patient data, including demographics, insurance details, and medical encounters.</p> | <p>Creating and managing patient charts in Vehrdict is a streamlined process. The interface allows for the comprehensive input of patient data, including demographics, insurance details, and medical encounters.</p> | ||
| Line 71: | Line 24: | ||
</div> | </div> | ||
</div> | </div> | ||
Revision as of 13:56, 3 June 2024
Scheduling
Creating and managing patient charts in Vehrdict is a streamlined process. The interface allows for the comprehensive input of patient data, including demographics, insurance details, and medical encounters.
The Schedule Home screen facilitates the organization of all upcoming appointments in a clean and efficient manner for the medical professional. This centralized system ensures that all pertinent patient information, such as invoicing and dictation records, is easily accessible and editable, contributing to a cohesive medical management experience.
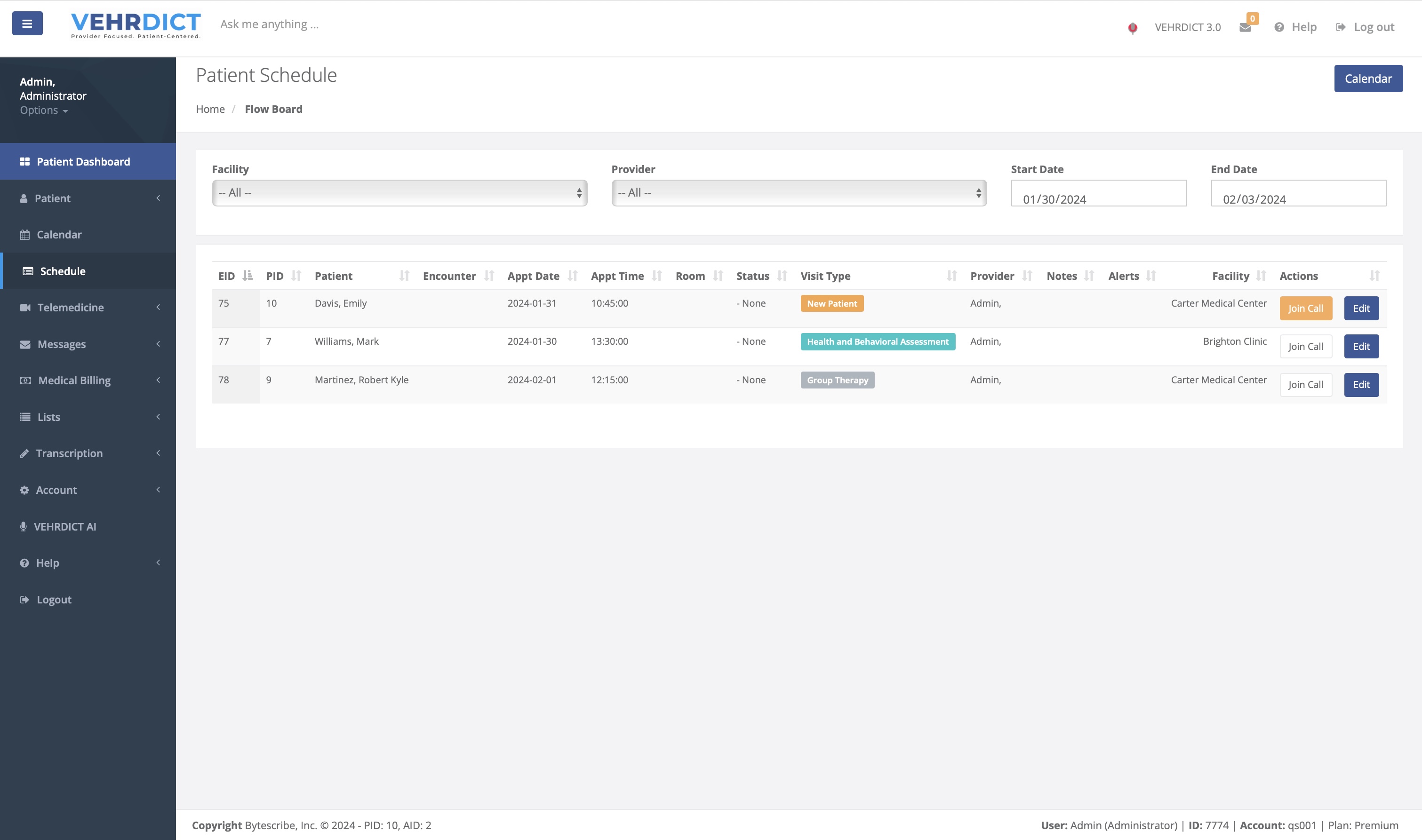
Step 1: View Schedule
On this page, the medical professional has the opportunity to easily join telemedicine calls, edit upcoming events, and see their day at a glance through a color-coordinated scheduling system.
<img src="/mnt/data/file-rfeD84mIMd064KMfbIqenx7t" alt="Schedule Home">
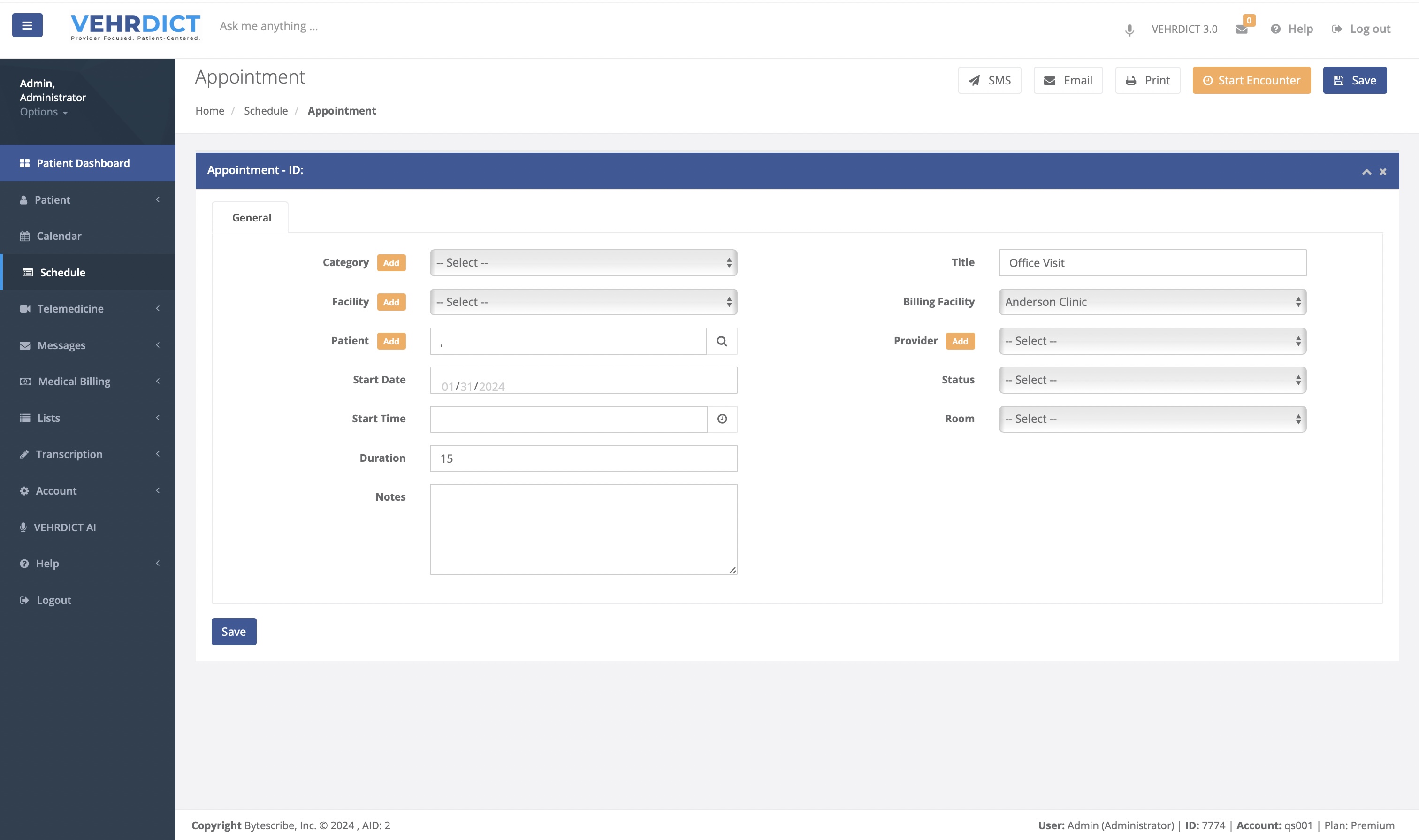
Step 2: Scheduling Patient Data in Vehrdict
Accurate entry of patient data and insurance information into Vehrdict is essential for each patient profile. This foundational step ensures that all subsequent medical documentation, billing, and insurance claims are handled efficiently and correctly, contributing to the streamlined management of patient care.
<img src="/mnt/data/file-gnuPL5JUK7E5Nmbth0l2V1HL" alt="Scheduling Patient Data">
Step 3: Edit Appointments
When the user selects the edit option, they are then redirected to the new appointment page to create a new event for a specific patient.
<img src="/mnt/data/file-gnuPL5JUK7E5Nmbth0l2V1HL" alt="Edit Appointments">
Creating and managing patient charts in VEHRDICT is a streamlined process. The interface allows for the comprehensive input of patient data, including demographics, insurance details, and medical encounters.
The Schedule Home screen facilitates the organization of all upcoming appointments in a clean and efficient manner for the medical professional. This centralized system ensures that all pertinent patient information, such as invoicing and dictation records, is easily accessible and editable, contributing to a cohesive medical management experience.
On this page, the medical professional has the opportunity to easily join telemedicine calls, edit upcoming events, and see their day at a glance through a color coordinated scheduling system.
Scheduling Patient Data in VEHRDICT
Accurate entry of patient data and insurance information into VEHRDICT is essential for each patient profile. This foundational step ensures that all subsequent medical documentation, billing, and insurance claims are handled efficiently and correctly, contributing to the streamlined management of patient care.
When the user selects the edit option they are then redirected to the new appointment page to create a new event for a specific patient.