Immunizations
<!DOCTYPE html> <html lang="en"> <head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Patient Immunizations - Vehrdict Support</title>
<style>
body {
font-family: Arial, sans-serif;
line-height: 1.6;
margin: 0;
padding: 20px;
background-color: #f4f4f4;
}
.container {
max-width: 800px;
margin: auto;
background: #fff;
padding: 20px;
border-radius: 8px;
box-shadow: 0 0 10px rgba(0, 0, 0, 0.1);
}
h1 {
text-align: center;
}
h2 {
color: #333;
}
p {
margin: 10px 0;
}
img {
max-width: 100%;
margin: 20px 0;
}
.note {
background: #e9f7e9;
border-left: 4px solid #4caf50;
padding: 10px;
margin: 20px 0;
}
</style>
</head> <body>
Patient Immunizations
The Patient Immunizations page within Vehrdict offers a comprehensive and intuitive tool for managing and monitoring a patient's vaccination history
The Patient Immunizations page within VEHRDICT offers a comprehensive and intuitive tool for managing and monitoring a patient's vaccination history. It meticulously documents each immunization event, capturing vital details such as vaccine type, administration date, dosage, and administering healthcare provider information.
This user-friendly interface includes proactive alerts for upcoming vaccines and timely reminders for booster shots, ensuring adherence to current and complete immunization schedules. Moreover, leveraging advanced AI capabilities, VEHRDICT provides regular updates on recommended vaccines tailored to both pediatric and adult patients, keeping healthcare practices aligned with the latest medical guidelines.
Beyond simplifying healthcare provider workflows, this feature empowers patients by granting them access to their vaccination records, enabling informed health decisions. By facilitating seamless communication between patients and healthcare providers, VEHRDICT contributes to improved healthcare outcomes and patient engagement.
Below is a quick guide on how the Immunization page works.
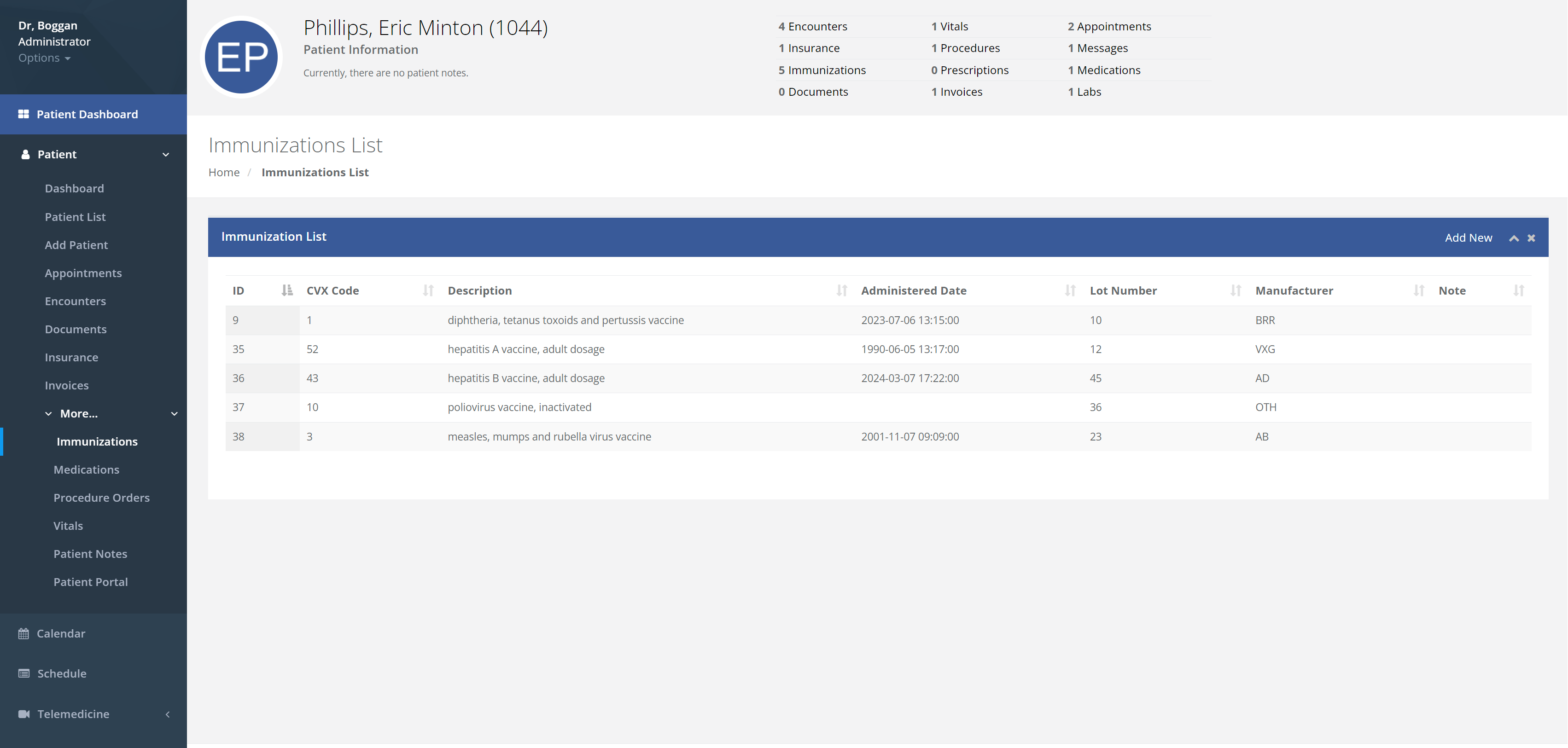
First, by clicking on the Immunization page, this is the first image you will see. It has all the all the information of each immunization as described in the first paragraph.
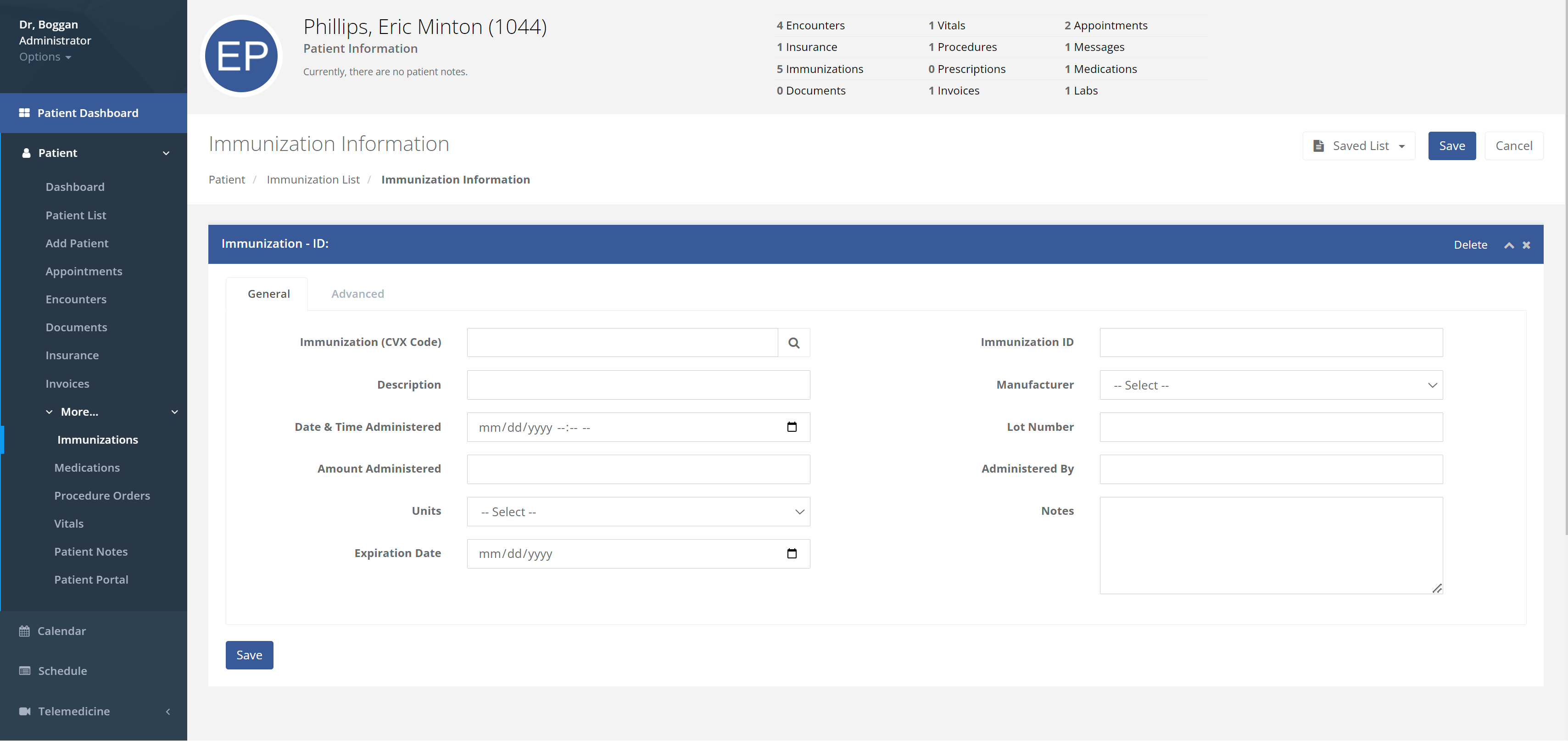
 Next by clicking on "Add New", this page will pop up. This page allows you to input all the necessary data to correctly document your immunization.
Next by clicking on "Add New", this page will pop up. This page allows you to input all the necessary data to correctly document your immunization.
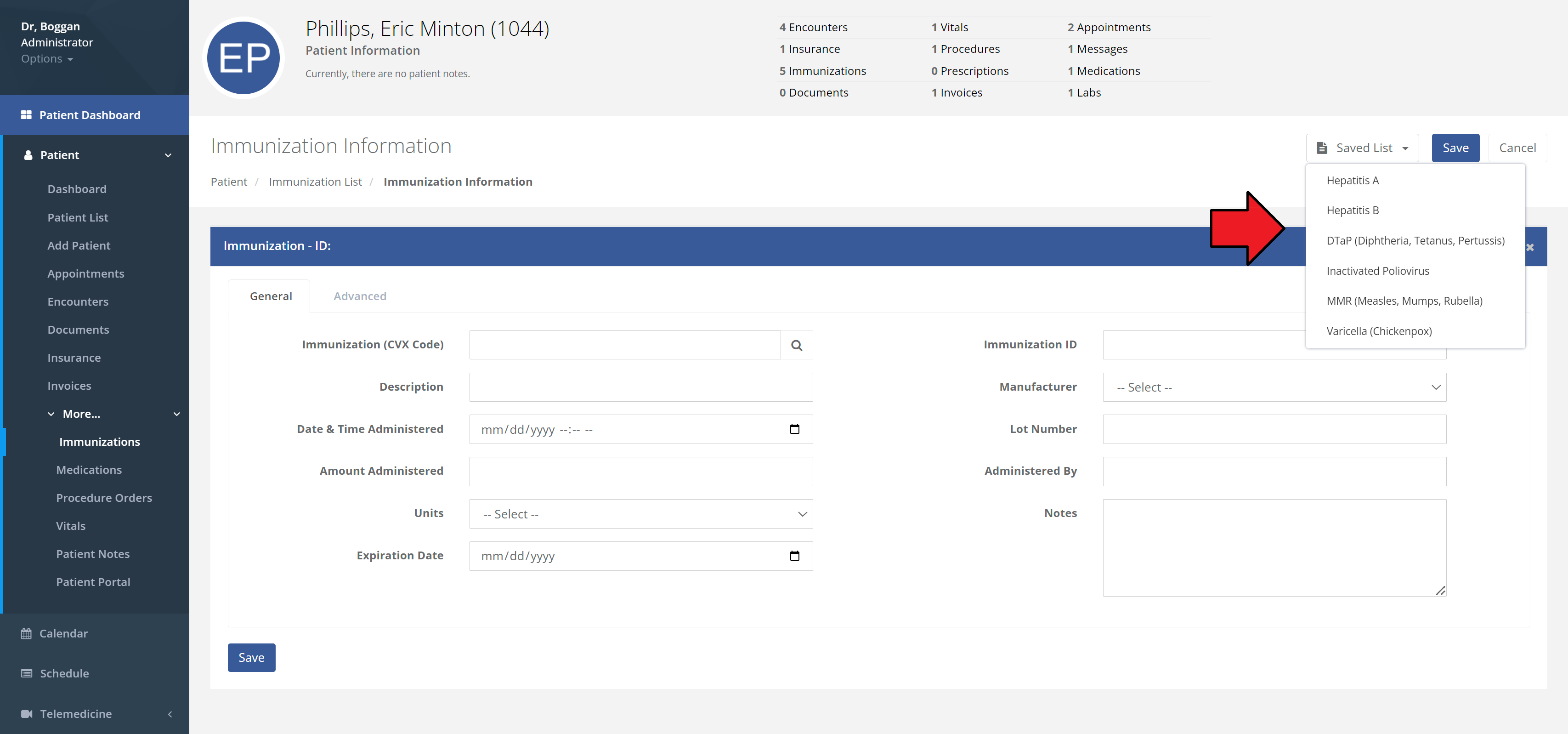
 Thirdly, by clicking on the icon box stating "Saved Lists", this box highlighted by the red arrow appears, Allowing you to pick the most common immunization, which you can quickly edit, this allows user a jumpstart to select an immunization.
Thirdly, by clicking on the icon box stating "Saved Lists", this box highlighted by the red arrow appears, Allowing you to pick the most common immunization, which you can quickly edit, this allows user a jumpstart to select an immunization.
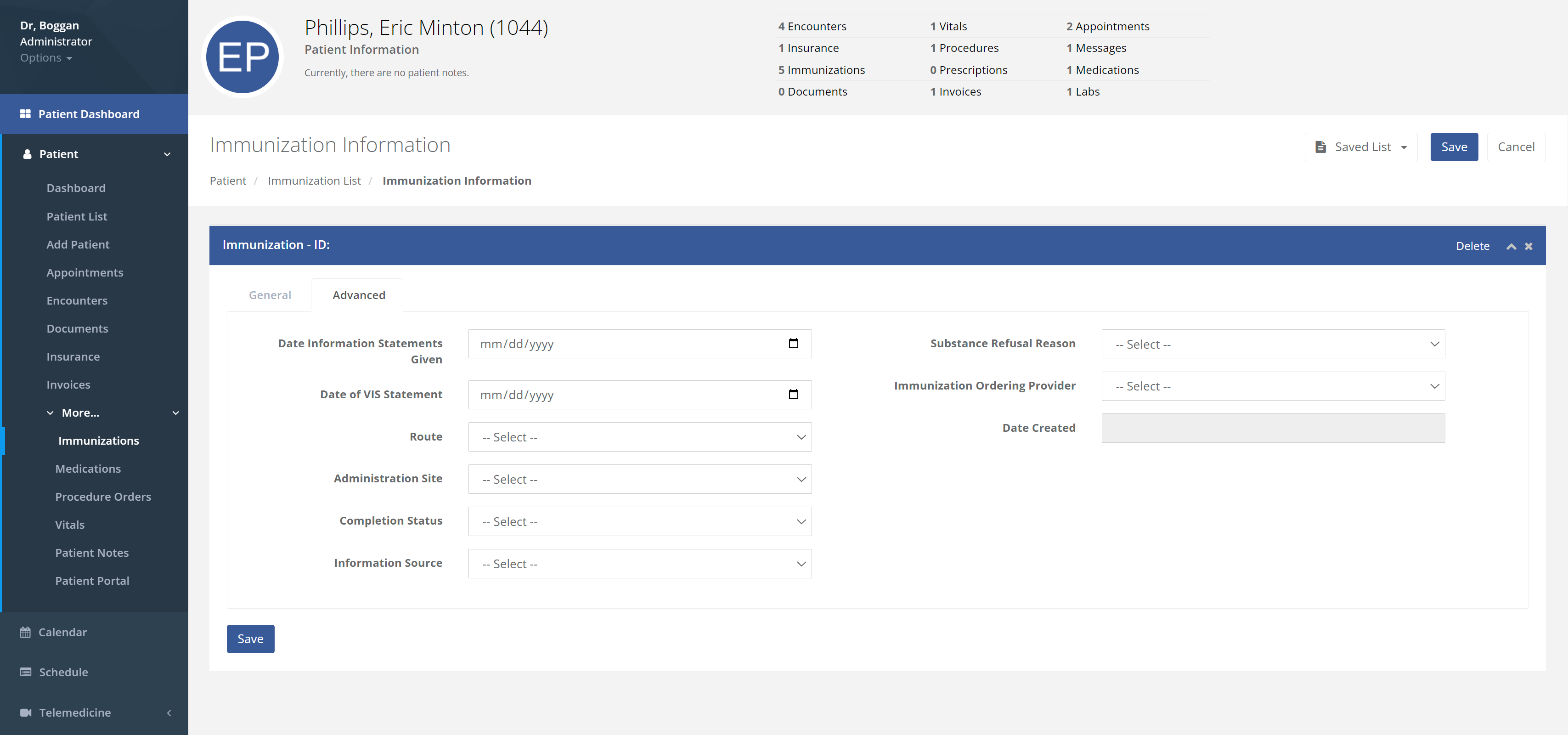
 By selecting the "Advanced" tab, the user can add even more information about the immunization like the Route, Administration Site, if the patient refused, and more below.
By selecting the "Advanced" tab, the user can add even more information about the immunization like the Route, Administration Site, if the patient refused, and more below.