Scheduling: Difference between revisions
No edit summary |
No edit summary |
||
| (4 intermediate revisions by 2 users not shown) | |||
| Line 1: | Line 1: | ||
= Charting and Scheduling in VEHRDICT = | |||
Transform the way you manage patient charting and scheduling with '''VEHRDICT'''. Our system simplifies these crucial tasks, enabling a smooth, efficient, and error-free workflow. With real-time calendar updates and integrated charting features, your practice can reduce administrative burden, minimize wait times, and improve patient satisfaction. | |||
== Overview == | |||
Creating and managing patient charts in VEHRDICT is a streamlined process. The interface allows | Creating and managing patient charts in VEHRDICT is a streamlined process. The interface allows comprehensive input of patient data, including demographics, insurance details, and medical encounters. The '''Schedule Home''' screen displays all upcoming appointments in a clear, organized layout. It also links to invoicing and dictation records, ensuring a centralized medical management experience. | ||
== Step 1: View Schedule == | |||
On the '''Schedule Home''' page, providers can: | |||
* Easily join telemedicine calls | |||
* Edit or view upcoming events | |||
* Get a day-at-a-glance overview with a color-coded scheduling system | |||
[[File:schedule_nx.jpg|center|800px|Schedule Overview]] | |||
{{Tip|Use the color-coding system to identify appointment types at a glance—saves time when reviewing your daily agenda.}} | |||
== Step 2: Scheduling Patient Data in VEHRDICT == | |||
Entering patient and insurance data accurately into VEHRDICT is essential for: | |||
* Proper handling of medical documentation | |||
* Accurate billing and invoice generation | |||
* Smooth insurance claims processing | |||
This foundational step ensures a consistent and efficient care cycle. | |||
[[File: | {{Warning|Double-check insurance entries when scheduling to avoid claim denials later. Incomplete fields may cause errors during EDI submission.}} | ||
== Step 3: Edit Appointments == | |||
To reschedule or update a visit: | |||
* Click the '''Edit''' icon on the schedule view | |||
* You'll be redirected to the '''New Appointment''' page | |||
* Adjust appointment data (time, patient, provider, etc.) | |||
[[File:edit_app_nx.jpg|center|800px|Edit Appointment Interface]] | |||
{{Tip|From the Edit screen, you can also send a reminder email or SMS to the patient with one click.}} | |||
== Summary == | |||
VEHRDICT unifies patient charting and appointment scheduling in one secure and intuitive interface. With everything from medical history to billing tied to your schedule, you can deliver faster, more accurate care with fewer administrative tasks. | |||
Latest revision as of 15:20, 20 June 2025
Charting and Scheduling in VEHRDICT
Transform the way you manage patient charting and scheduling with VEHRDICT. Our system simplifies these crucial tasks, enabling a smooth, efficient, and error-free workflow. With real-time calendar updates and integrated charting features, your practice can reduce administrative burden, minimize wait times, and improve patient satisfaction.
Overview
Creating and managing patient charts in VEHRDICT is a streamlined process. The interface allows comprehensive input of patient data, including demographics, insurance details, and medical encounters. The Schedule Home screen displays all upcoming appointments in a clear, organized layout. It also links to invoicing and dictation records, ensuring a centralized medical management experience.
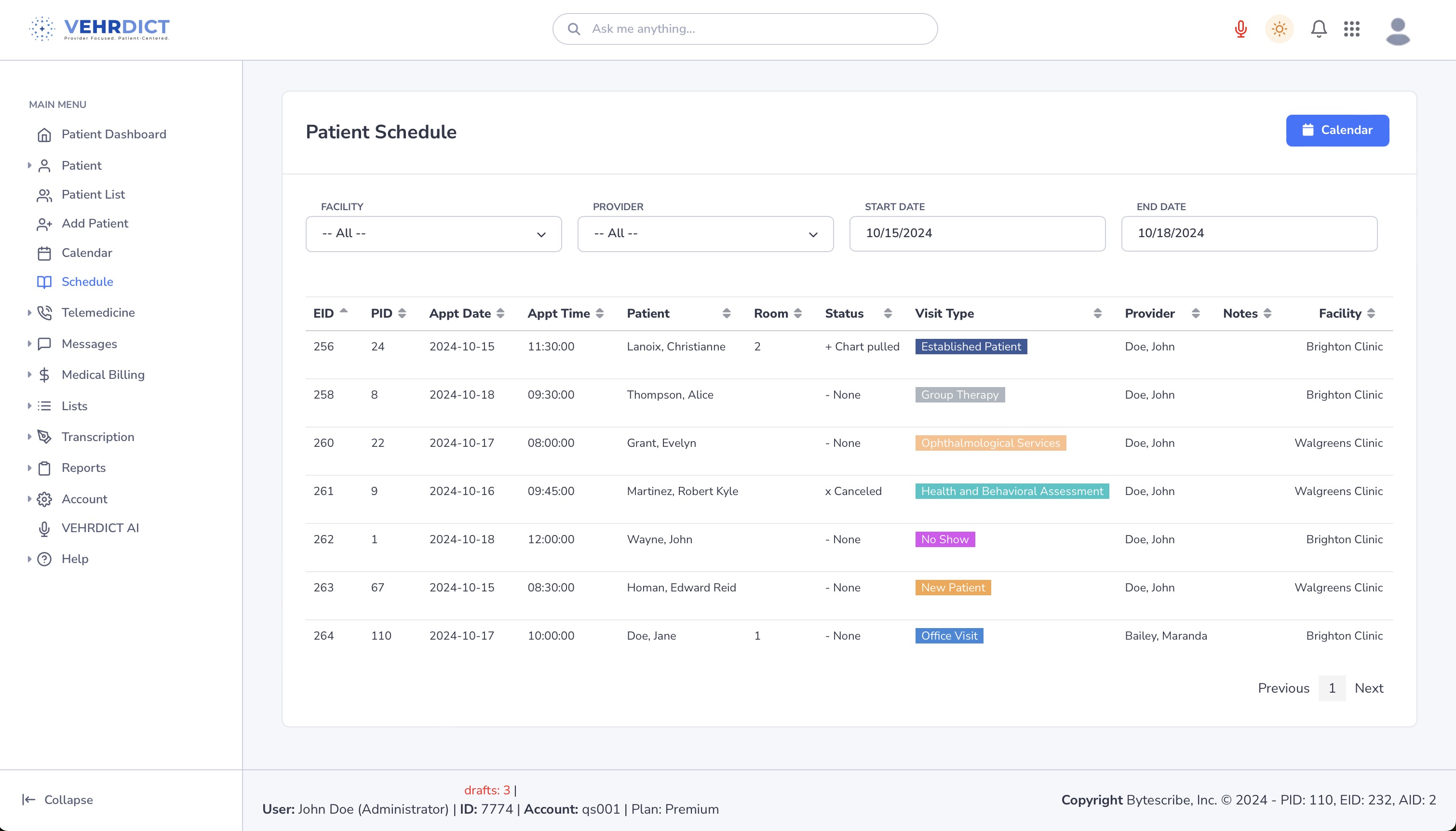
Step 1: View Schedule
On the Schedule Home page, providers can:
- Easily join telemedicine calls
- Edit or view upcoming events
- Get a day-at-a-glance overview with a color-coded scheduling system

Tip: Use the color-coding system to identify appointment types at a glance—saves time when reviewing your daily agenda.
Step 2: Scheduling Patient Data in VEHRDICT
Entering patient and insurance data accurately into VEHRDICT is essential for:
- Proper handling of medical documentation
- Accurate billing and invoice generation
- Smooth insurance claims processing
This foundational step ensures a consistent and efficient care cycle.
Warning: Double-check insurance entries when scheduling to avoid claim denials later. Incomplete fields may cause errors during EDI submission.
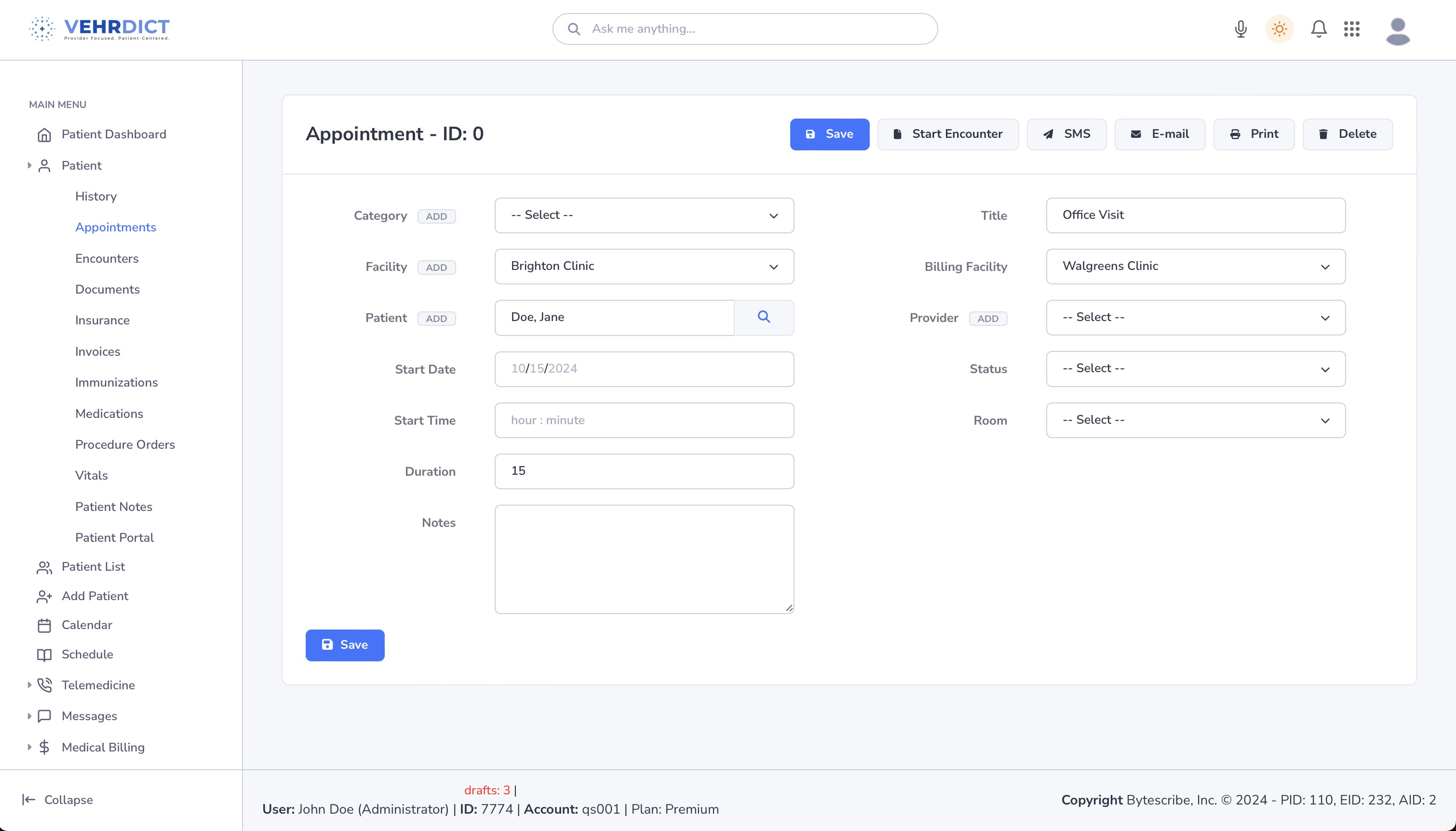
Step 3: Edit Appointments
To reschedule or update a visit:
- Click the Edit icon on the schedule view
- You'll be redirected to the New Appointment page
- Adjust appointment data (time, patient, provider, etc.)

Tip: From the Edit screen, you can also send a reminder email or SMS to the patient with one click.
Summary
VEHRDICT unifies patient charting and appointment scheduling in one secure and intuitive interface. With everything from medical history to billing tied to your schedule, you can deliver faster, more accurate care with fewer administrative tasks.