Patient Vitals: Difference between revisions
No edit summary |
No edit summary |
||
| (11 intermediate revisions by 2 users not shown) | |||
| Line 1: | Line 1: | ||
= Patient Vitals = | |||
This page is dedicated to '''monitoring and recording vital signs''', offering a real-time snapshot of a patient's health and long-term trends over time. Vitals are essential for clinical assessment and must be associated with a patient encounter. | |||
To begin, navigate to the patient's chart and select the '''Vitals''' tab at the top of the screen. | |||
[[File:VEHRDICT-Howto-AiVitalEntry_-_4K.mov|center|800px|Documenting Vitals Manually or via AI]] | |||
== How to Enter Vital Information == | |||
Users have two options for entering vitals: | |||
* Manually, by filling in vital fields | |||
* Using VEHRDICT’s voice-powered AI to enter vitals via dictation | |||
{{Tip|Use the microphone icon and say “Add vitals for John Doe: temperature is 98.6, heart rate is 78” to quickly document vitals hands-free.}} | |||
== Step 1: Navigate to the Patient Dashboard == | |||
# From the main navigation, access the '''Patient Dashboard'''. | |||
# Vitals must be associated with a patient encounter. | |||
# If no encounter is selected, VEHRDICT will prompt you to choose one before entering vitals. | |||
{{Warning|Vitals cannot be recorded without linking to a patient encounter. Be sure to create or select an active encounter before proceeding.}} | |||
== Step 2: Select the Patient == | |||
You can select the patient in one of the following ways: | |||
* Use the '''Search''' tab to locate the patient by name, DOB, or other identifiers. | |||
* Click on the appointment from the calendar and select '''Patient Chart'''. | |||
* Use the universal search bar at the top of the page. | |||
== Step 3: Enter Vitals == | |||
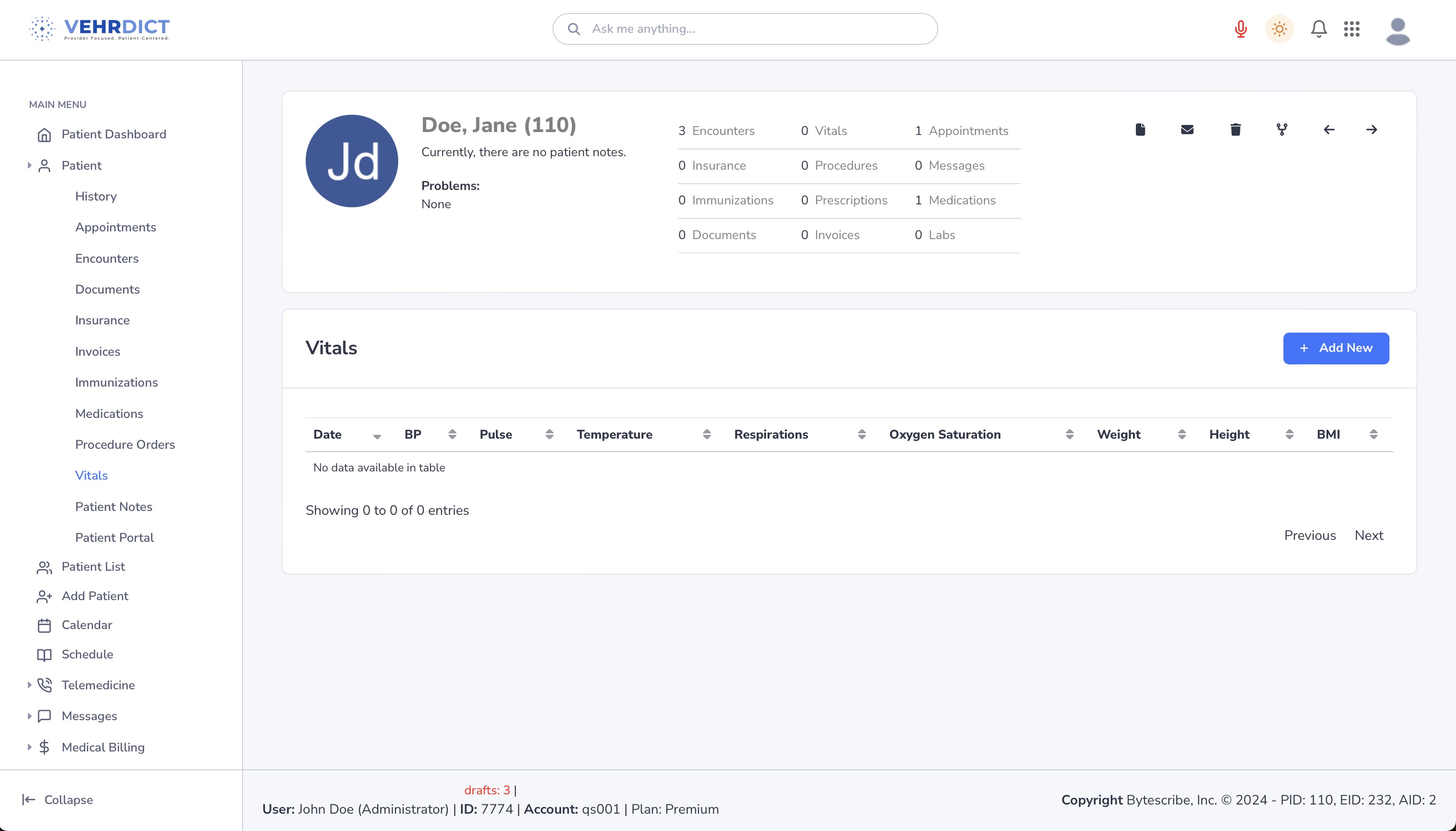
Once in the '''Vitals List''': | |||
# Click '''Add New''' to open the vital sign entry form. | |||
# Input key vitals such as: | |||
## Temperature | |||
## Heart Rate | |||
## Respiratory Rate | |||
## Blood Pressure (Systolic/Diastolic) | |||
## Oxygen Saturation | |||
## Weight | |||
## Height | |||
## BMI (auto-calculated) | |||
[[File:vitals_list_nx.jpg|center|800px|Vitals Entry Form]] | |||
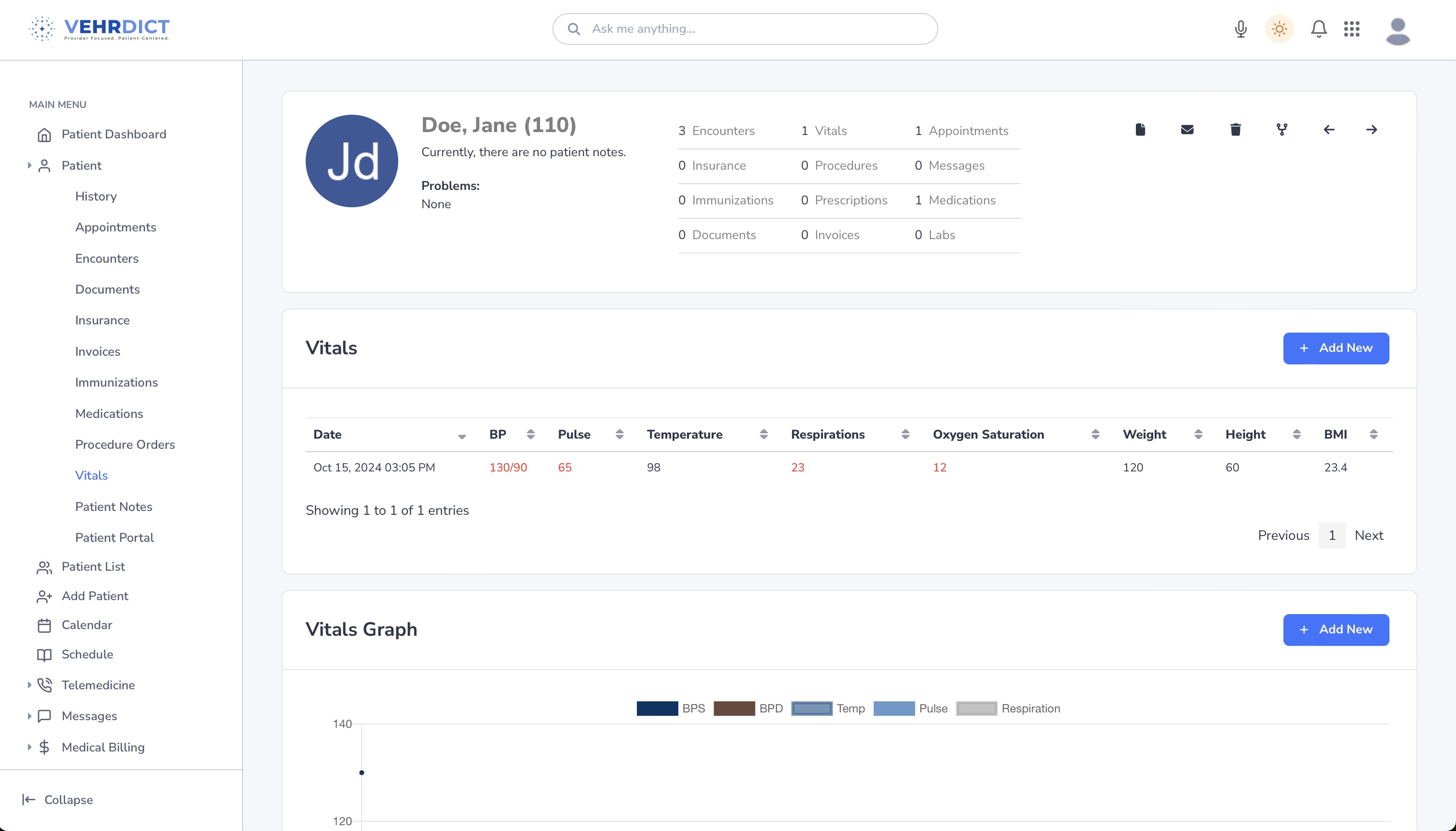
== Step 4: View Vitals Chart == | |||
After entry, VEHRDICT will dynamically update the vitals dashboard, which includes: | |||
* Most recent values | |||
* Historical trends | |||
* Visual graphs of each metric | |||
* Highlights for out-of-range values (e.g., red for abnormal results) | |||
[[File:vital_display_nx.jpg|center|800px|Vitals Display & Chart]] | |||
{{Tip|Use the chart view to identify patterns such as consistently elevated BP or weight gain over time. Hover over data points for detailed timestamps.}} | |||
== Summary == | |||
VEHRDICT’s vitals feature ensures accurate, efficient, and AI-assisted documentation of patient health. Regular updates help providers monitor changes in patient condition and guide timely interventions. | |||
Latest revision as of 15:17, 20 June 2025
Patient Vitals
This page is dedicated to monitoring and recording vital signs, offering a real-time snapshot of a patient's health and long-term trends over time. Vitals are essential for clinical assessment and must be associated with a patient encounter.
To begin, navigate to the patient's chart and select the Vitals tab at the top of the screen.
How to Enter Vital Information
Users have two options for entering vitals:
- Manually, by filling in vital fields
- Using VEHRDICT’s voice-powered AI to enter vitals via dictation
Tip: Use the microphone icon and say “Add vitals for John Doe: temperature is 98.6, heart rate is 78” to quickly document vitals hands-free.
Step 1: Navigate to the Patient Dashboard
- From the main navigation, access the Patient Dashboard.
- Vitals must be associated with a patient encounter.
- If no encounter is selected, VEHRDICT will prompt you to choose one before entering vitals.
Warning: Vitals cannot be recorded without linking to a patient encounter. Be sure to create or select an active encounter before proceeding.
Step 2: Select the Patient
You can select the patient in one of the following ways:
- Use the Search tab to locate the patient by name, DOB, or other identifiers.
- Click on the appointment from the calendar and select Patient Chart.
- Use the universal search bar at the top of the page.
Step 3: Enter Vitals
Once in the Vitals List:
- Click Add New to open the vital sign entry form.
- Input key vitals such as:
- Temperature
- Heart Rate
- Respiratory Rate
- Blood Pressure (Systolic/Diastolic)
- Oxygen Saturation
- Weight
- Height
- BMI (auto-calculated)

Step 4: View Vitals Chart
After entry, VEHRDICT will dynamically update the vitals dashboard, which includes:
- Most recent values
- Historical trends
- Visual graphs of each metric
- Highlights for out-of-range values (e.g., red for abnormal results)

Tip: Use the chart view to identify patterns such as consistently elevated BP or weight gain over time. Hover over data points for detailed timestamps.
Summary
VEHRDICT’s vitals feature ensures accurate, efficient, and AI-assisted documentation of patient health. Regular updates help providers monitor changes in patient condition and guide timely interventions.